Cara membuat rich snippet blogger lengkap - Bismilahirohmaanirrohim,
alhamdulilah bisa ngeblog lagi hari ini saya akan ngeblog tentang Cara membuat rich snippet blogger lengkap ayo mari simak Cara membuat rich snippet blogger lengkap n' semoga anda suka
hehehee
wew ternyata tutorial membuat rich snippet tidak mudah dipahami yah? yaudah ini aku buatin lagi secara lebih gamblang dan mudah dipahami jika masih belum paham juga berarti yang bermasalah anda bukan saya, wkwkw just kidding kok
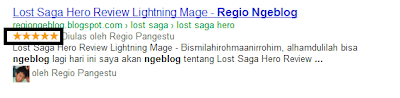
yups, rich snipret merupakan rating bintang yang muncul di search engine google, nih aku kasih screenshotnya
 |
| gambar rich snippet di google search engine |
dan juga keberhasilan memasang rich snippet ini juga tergantung kepada kamu, jadi jangan sampe salah yah. 1 langkah salah maka rich snippet tidak akan muncul.
- kamu harus punya akun google+ dulu
silahkan daftar jika belum, jika sudah liat ID kamu di akun google+ seperti ini nih, akun google+ merupakan syarat utama jika kamu ingin memasang rich snippet, ini berfungsi sebagai pemverifikasi blogmu jika itu blog bener bener punyamu, dan juga waktu di profil edit juga "kontributor untuk" dengan alamat blog kamu.
- setelah itu pergi ke blogger --> Template--> Edit HTML--> centang expand widget template, cari kode <head>, gunakan Ctrl+F agar lebih cepat, masukkan kode berikut
<link href='https://plus.google.com/no_id_sobat' rel='publisher'/>
misal jika ID google+ kamu adalah 12345 jadi, menjadi sebagai berikut
<link href='https://plus.google.com/12345' rel='publisher'/>
untuk jaga jaga klik save template
- cari kode lagi, <body> lalu letakkan kode berikut setelah atau tepat dibawah kode <body> tersebut,
<div>
<div itemscope='' itemtype='http://data-vocabulary.org/Review'>
lalu cari lagi code </body>
dan letakkan kode berikut tepat diatas kode </body> tersebut
</div></div>
lalu simpan template
- cari tulisan
post-title entry-title biasanya ada dua, pilih yang ke dua yah,
sisipkan kode
<span itemprop='itemreviewed'><span itemprop='description'> diatas kode post-tittle entry-tittle.
dan taruh kode
</span></span> diatas kode
</b:if>
sehingga susunanya insyaallah seperti berikut
<span itemprop='itemreviewed'><span itemprop='description'>
<h3 class='post-title entry-title '><b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</span></span>
</b:if>
- tahap terakhir cari kode <data:post.body/> jika lebih dari satu pilih yang ke 3 ya,
Description: <span itemprop="description"><data:post.title></data:post.title></span>
Rating: <span itemprop="rating">3.5</span>
Reviewer: <span itemprop="reviewer"><data:post.author></data:post.author></span>
ItemReviewed: <span itemprop="itemreviewed"><data:post.title></data:post.title></span>
save template
- lalu cek blog kamu do google webmaster rich snippet testing tool, jika benar maka akan aad bintang.
- hepi blogging
semoga tips Cara lengkap membuat rich snippet di blog/blogger ini dapat bermanfaat bagi ente
oiya biasanya google rich snippet ini tidak muncul secara instant melainkan membutuhkan waktu
jadi sabar yah,
faktor lain adalah tulisan "WARNING" di google webmaster rich snippet testing tool
ente harus menyeleseikan masalahnya dolo
biasanya tulisanya missing bla bla bla "updated"
And jika ada masalah lain jangan segan-segan untuk comment yah